 |
Entrega Nº : II-B Fecha : 6/10/97 Autor: Jordi Fosch Web: www.arrakis.es/~jfosch E-Mail: jfosch@arrakis.es |
 |
 |
Entrega Nº : II-B Fecha : 6/10/97 Autor: Jordi Fosch Web: www.arrakis.es/~jfosch E-Mail: jfosch@arrakis.es |
 |
Continuación de la
segunda entrega.
Link para la primera parte de esta
entrega.
Sin duda alguna, tener esta herramienta es interesante para reforzar nuestras creaciones, por ejemplo, podemos rellenar una zona con degradado de varios colores para que quede más atractiva.
Tenéis que tener en cuenta que aplicar esta herramienta sin tener nada seleccionado implica un degradado total, es decir, se come toda la foto, en cambio, si tenemos una selección activa se "come" todo su interior.
Como ya bien sabéis, podéis crear zonas de selección con las 3 primeras herramientas de la caja: Herramienta de selección, Herramienta de selección a mano alzada y Herramienta de selección al azar, pero nos olvidamos de otra forma... la del texto, recordad que si pinchamos en la herramienta de escritura y escribimos algo, tras aceptarlo pasa al Photoshop seleccionado.
Las zonas de selección son muy importantes si no queremos que un efecto, filtro o cualquier operación afecte a toda la imagen.
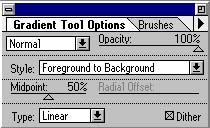
Seguimos describiendo la herramienta... nos encontramos que su caja de ajuste ha cambiado:
| Destacamos algunos
detalles, otros por su pobre contenido o escasa
funcionalidad no se comentan (este es un manual práctico
NO PROFESIONAL). Opacy Style Midpoint Type |
 |
Hay opciones que se repiten en cada herramienta, en estos casos no se describirá nada, sino que podéis buscar en la imagen y encontrar un enlace.
Podemos simular varios tipos de degradado, si pinchamos en la caja desplegable aparece un pequeño menú:

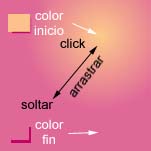
Esta opción permanece marcada por defecto, pues es el típico degradado de dos colores, ahora tendríamos que tener presente el par de colores de la caja de herramientas; uno de inicio y otro de fin.
 |
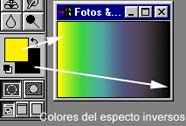
Veamos el ejemplo... En este caso he abierto una fotografía y con la herramienta de selección al azar he seleccionado el fondo; con la SHIFT pulsada he añadido otras zonas que no "pillaba" por si sola (mango). |
 |
El aspecto que podría tener la imagen terminada sería el de la imagen de la izquierda. Para conseguir el degradado he buscado en la ventana de colores dos todos diferentes de marrón, uno de inicio y otro de fin, acto seguido he pinchado en la herramienta de degradado y he arrastrado el ratón por la parte superior hacia la inferior. |
Al igual que el efecto anterior este simula prácticamente lo mismo, pero en vez de un color de fin, solo acepta y se "traga" el de inicio, ¿ que hace con el color final ? simplemente lo ignora, consiguiendo un interesante efecto transparente.
Aquí tenéis un ejemplo en que lo he aplicado un par de veces, uno para definir el superior y otra vez para la parte inferior de la fotografía:

Idéntico que Foreground to Transparent, pero invertido, es decir, si en el ejemplo de arriba pintaba de rojo a transparente, ahora sería de transparente a rojo.
Este curioso efecto, presenta como un arco iris entre los dos colores, el de inicio y el de fin, que exactamente corresponden a los del espectro luminoso, intermedios entre los dos colores.

El efecto es prácticamente idéntico que el Clockwise Spectrum con la única variante que los colores serán inversos a los del espectro luminoso.

Traducido literalmente significa "punto medio", y exactamente es lo mismo, mueve el punto de fusión entre los dos colores a una posición concreta, en porcentaje.
En estos ejemplos se puede observar el punto medio movido:
| Aquí tenemos el punto medio al 20%, se puede ver que cunde más el negro que el verde. | |
| En un porcentaje mayor, al 30% el verde cunde un poco más de negro. | |
| Al 40% el verde llega a cubrir como una 3ª parte del rectángulo. | |
| En un porcentaje medio, al 50% se consigue un degradado uniforme entre el verde y el negro. |
Hasta ahora hemos visto diferentes tipos de degradados pero todo Liniales, existe un segundo tipo, el radial.
| Linear Este es el tipo de degradado por efecto, sin importar su dirección, ya sea transversal, horizontal, vertical... siempre será radial. Radial Yo utilizo este tipo de
degradado para simular efectos de brillo y 3D en algunos
objetos: |
 |
Muchas veces necesitaremos hacer lineas en nuestros gráficos, fotografías... y además, seguramente que muchos de vosotros utilizáis las lineas para dibujar en sus extremos una flecha, ya sea para señalar algo, hacer un pequeño organigrama... esta herramienta automatiza y facilita estos propósitos, veamos que tiene de interesante...
 |
Aquí un ejemplo
utilizando diferentes tipos de rectas, casualmente todas
con una flecha en uno de sus extremos. Desguacemos ahora la ventana de ajustes: Opacity Line Width Arrowheads
Si pinchamos en Shape, podremos editar la flecha a nuestro gusto. |
Maticemos...
 |
Con esta herramienta
podemos dibujar lineas a todas direcciones, pero si
deseamos crear una línea recta, tendremos que pulsar la
tecla SHIFT mientras la definimos. En este ejemplo de la izquierda podemos observar 10 tamaños, o grosores, de linea diferentes. Tras pinchar en la herramienta, tendremos que cercionarnos que empleará el color que tengamos en primer plano en la caja de herramientas.
|
Si decidimos encabezar nuestras lineas con una flecha, podemos seleccionar una o las dos casillas de verificación:
Tras seleccionar la opción ya podemos escoger el color y arrastrar el ratón para definir la flecha. |
 |
![]() Tras pulsar en este botón se nos presenta una nueva ventana en
la que podemos editar nuestra flecha, definiendo: su alto, su
ancho y su concavidad (observad las puntas de las flechas en los
ejemplos siguientes):
Tras pulsar en este botón se nos presenta una nueva ventana en
la que podemos editar nuestra flecha, definiendo: su alto, su
ancho y su concavidad (observad las puntas de las flechas en los
ejemplos siguientes):
 |
 |
 |
 |
| Ventana de ajuste | Width | Lenght | Concativity |
Los valores mínimos y máximos:
Para Width de 10 a 1.000.
Para Lenght de 10 a 5.000.
Para Contativity de -50 a 50.
Cuantas veces hemos deseado "robar" un color a una fotografía, gráfico o pantalla... no hay problema, el cuentagotas sirve para situarnos encima de dicho color, pincharlo y transportarlo a la caja de color rápido de la caja de herramientas.
La ventana de ajuste no nos ofrece mucho, y lo poco que ofrece no es muy interesante pero veamos para que sirve, aunque reconozco que es un poco complicado:

Opción seleccionada por defecto; es la explicada anteriormente, es decir, al pasar el ratón por encima de una zona de la fotografía "pilla" el color y lo lleva a la caja de color rápido (situada en la caja de herramientas).
En vez de "pillar" el color exacto, recoge una variante, imaginemos que tenemos un gráfico todo rojo, en medio hay una linea negra. Si decidimos capturar el negro de la línea, seguramente nos llevaremos un rojo oscuro, fucsia quizás, pero no un negro puro.

Prácticamente su finalidad es la misma que la anterior pero en vez de "pillar" un rojo oscuro, fucsia, nos llevaremos un rojo más rojo, el objetivo es jugar con un abanico de diferentes tonos.
Yo, la verdad que es que no le veo una utilidad práctica, por consiguiente no merece la pena seguir explicando con otros ejemplos.
Evidentemente, esta herramienta borra partes de una imagen dejando paso, en su lugar, es decir, en la zona borrada el color de segundo plano (el de la caja de herramientas).
Además, el sentido de esta herramienta cambia radicalmente al utilizarse con capas, al trabajar con capas es cuando borra de verdad, matizaremos estos aspectos en su momento.
Centrémonos ahora con la herramienta, si decidimos eliminar una zona concreta de una foto, imagen, gráfico... podemos utilizar esta, que en más de una ocasión nos sacará de apuros, veamos:
 |
Tenemos esta fotografía
y deseamos eliminar los platos y las cadenas de la
izquierda que lo sujeta, una de las formas de poder
hacerlo sería con esta, la herramienta de borrado. Una vez terminada la operación el resultado sería, más o menos la imagen de la derecha. |
 |
Veamos ahora su ventana de ajustes:

Caja desplegable (ComboBox)
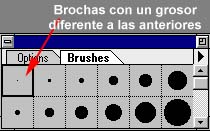
Muestra una serie de brochas disponibles que podemos utilizar para borrar:
|
Paintbrush La brocha por defecto, la típica. Airbrush Pencil Block |
 |
| Sirve para crear un efecto de transparencia, es decir, el recorrido de borrado viene definido por una zona de borrado total y otra transparente, la mezcla de estas dos forma el efecto |  |
¿ Quieres borrar toda la imagen de golpe ? pues no hace falta comentar nada más...
Sirve para crear un efecto de transparencia, es decir, el recorrido de borrado viene definido por una
Si no nos gusta el "poder" de borrado tenemos dos opciones, bajar la opacidad hasta conseguir un borrado tenue o activar esta casilla, que no hace otra cosa que difuminar y reducir el borrado.
 |
En esta imagen se puede
observar el efecto que tiene el Wet Edges en la
foto.
¿ Y si resulta que hemos borrado una zona que no queríamos borrar ?, pues no pasará nada si en la imagen no han sido guardados los cambios. Solamente podemos borrar una zona borrada si trabajamos con una imagen guardada, de lo contrario, al activar la opción Erase to Saved y al tratar de borrar, nos aparecerá una caja de diálogo informándonos. |
| He aquí la misma imagen
que en el ejemplo anterior con la opción Erase to
Saved activada y en uso. El círculo rojo muestra una comparación. Recordad que también podéis definir la brocha de la herramienta de borrado con la pestaña Brushes de la ventana de ajustes.
|
 |
Con la herramienta de lápiz podemos dibujar zonas al detalle, que por alguna causa necesiten un trato especial.
El lápiz es una herramienta precisa, pues el tamaño mínimo de su grosor es 1 pixel.
La ventana de ajustes no aporta grandes novedades, quizás algunas no muy interesantes y poco prácticas de las ya comunes.
 |
Destacar que la pestaña Brushes contiene un tipo de brochas diferentes, pues el lápiz no pretende difuminar, solamente trabajar con un trazo sólido. |  |
Yo utilizo el lápiz para retocar zonas críticas que requieren una intervención y un trabajo detallado, por ejemplo:
 |
 |
Muchos son los programas de retoque fotográfico que han intentado imitar la calidad de las herramientas del Photoshop, para mi opinión no lo han conseguido; la herramienta que más ha sido "imitada" ha sido el aerógrafo, la calidad que ofrece es impresionante al igual que los resultados.
Su utilización abre un amplio abanico de posibilidades en que la imaginación juega un papel importante. La ventana de ajuste de herramientas no ofrece mucho de nuevo:

Se podría traducir como presión con que sale la pintura.
Recordad que en la pestaña Brushes tenéis algunas brochas, cada una diferente para poder trabajar con comodidad y utilizarlas para cuando se crea conveniente.
Yo utilizo el aerógrafo para crear efectos luminosos concretos, brillos, difuminados... observad los ejemplos:
 |
 |
 |
Esta herramienta es similar al Aerógrafo pero con unas brochas más "sólidas".
 |
Veamos la
caja de ajuste de herramientas:
|
No merece la pena comentar más, pues la mayoría de opciones están ya detalladas y son idénticas, por las restantes, hacer un comentario respecto al Fade.
El efecto Wed Edges, es parecido al de las anteriores herramientas pero no simula un borrado como en la herramienta de borrado, sino que presenta una pintura más tenue y fina.
 |
 |
Alguna vez hemos intentado "apañar" una fotografía que necesitaba algún retoque, por ejemplo, y sobre todo si la fotografía es vieja, algunos pedazos de esta faltan, no hay más remedio que inventarlos... sí, la realidad es cruda, no hay otra forma fiable de "reparar" la fotografía.
Tenemos, diría yo, un par de opciones, dos caminos a seguir si queremos reparar una imagen : el chapucero (a pelo) y el especial.
El chapucero no sería otra cosa que seleccionar partes de una imagen con la herramienta de selección, copiar el "pedazo" al Portapapeles y entretenerse uno en "recomponer" lo que falta, también se podría intentar pintando pixel a pixel... (para chinos ;-) ).
Lo más normal sería escoger la herramienta Tampón del Photoshop, que no es otra que una especie de "algodón" que se "empapa" de "pedazos" que nosotros le indicamos de imagen (fotografía, gráfico ...) y luego los "escupe" en las partes que nosotros le decimos. Suena un poco abstracto, ¡ lo sé !.
Pero... ¿ cómo empapar el algodón ?
Primero de todo tenéis que abrir
la imagen que queréis retocar.
Pinchad sobre la herramienta de "clonación" (Tampón).
Buscad la ventana de ajuste, abrid la caja Option, y
comprobad que la opción Clone (aligned) está
seleccionada.
Tan sencillo como pulsar la tecla ALT y pinchar con el ratón sobre la zona de origen, es decir, la zona que "chupará" la pintura.
Tras haber definido la zona de origen, (y soltado la ALT) ahora ya se puede ir esparciendo por la zona correspondiente (pinchando y arrastrando el ratón).
Hay que tener en cuenta que el grosor se puede modificar en la pestaña Brushes.
 |
 Foto antes de la "limpieza" |
Foto después de la "limpieza" |
.... veamos alguna opción:
|
Tiene un gran parecido al Erase to Saved de la herramienta de borrado. |
 |
Aplica un efecto tipo pintura impresionista (la verdad, no muy útil y poco estético). |
 |
¿ Habéis leído el ejemplo en la tabla ?.
Podemos utilizar esta herramienta para difuminar "manualmente" pedazos de una imagen, pero ahora echemos un vistazo a la ventana de ajuste:

Hay poco que comentar, en la entrega siguiente comentaremos cada caja combinada de cada herramienta, es decir, la ComboBox que al desplegarse ofrece algunas opciones (de la ventana de ajustes), por ahora ignorémoslas.
Al arrastrar el ratón utilizando esta herramienta sobre una zona (por ejemplo) amarilla, evidentemente, y si hacemos caso al ejemplo aparecerá una estela de tonos amarillos, bien, pues si activamos esta opción en vez de empezar con el amarillo de la imagen, empezará con el color de primer plano que tengamos definido en la caja de color rápido de la caja de herramientas.
 |
 |
 |
| Imagen original | Finger Painting desactivado | Finger Painting activado |
Herramienta de enfoque/desenfoque
Si queremos que nuestro trabajo con el Photoshop sea profesional, a parte de otros conceptos tenemos que dominar la corrección de color lo mejor posible. Eso quiere decir que si queremos ajustar los colores, tonos, calidad de una fotografía, gráfico o lo que sea, tenemos que saber por donde andamos y tener un buen concepto.
En lo referente a esta herramienta, podemos hallar zonas en una fotografía que deseemos resaltar, o todo el contrario, difuminar.
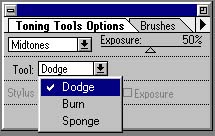
Podemos cambiar de una forma a otra mediante el menú Tool de la venta de ajuste:

Blur (Desenfoque)
Para desenfocar con precisión podemos utilizar la pestaña Brushes y escoger alguna brocha.
Sharpen (Enfoque - resaltar colores)
Para enfocar con precisión podemos utilizar la pestaña Brushes y escoger alguna brocha.
Veamos un ejemplo:
 |
 |
 |
| Fotografía original | Blur (ojo y la nariz) | Sharpen (orejas, nariz y ojo) |
Herramienta de brillo/contraste/aclarado
Digo lo mismo que en la introducción de la herramienta anterior.
Esta herramienta nos ofrece precisión en la obtención de brillo, contraste y aclarado de colores, pero maticemos un poco...

Dodge ("brillo")
Decimos que a una fotografía, gráfico... le falta brillo cuando las figuras tienen un tono "mate", opaco, y les falta resplandor; entonces podemos aplicar sobre aquellas partes que consideremos oportunas esta herramienta.
Burn ("contraste")
Decimos que a una foto, gráfico... le falta contraste cuando las figuras tienen los colores poco definidos, tenues y se confunden con facilidad con el resto; entonces podemos aplicar sobre aquellas partes que consideremos oportunas esta herramienta.
Sponge ("aclarado de colores") Posiblemente, una fotografía, gráfico... tenga los colores muy definidos, lo que se dice vulgarmente "colores chillones", para aumentarlos todavía más utilizamos el Sponge que actúa como una esponja, empapando los tonos oscuros. Veamos un ejemplo: |
 |
| Fotografía original | |
 |
 |
 |
| Dodge | Burn | Sponge |
Despedida y cierre
Bueno, pues por hoy ya está bien, otro día más... no prometo nada pero quizás para finales de Octubre la 3ª entrega.
En la próxima entrega veremos la parte inferior de la caja de herramientas, las ComboBox de cada herramienta (en su ventana de ajustes) y los menús de Ayuda del Photoshop, con esto ya tendremos una porción de programa “desguazado” y creo que ya estaremos capacitados para hacer algunas birguerías... ;^)
Si tenéis alguna duda sobre todo esto que estoy explicando, no dudéis en mandarme un e-mail, será para mí un placer poder ayudar a todo aquél quien lo necesite.
¡ Ánimo a todos y hasta muy pronto !
Jordi Fosch
HOME PAGE http://www.arrakis.es/%7ejfosch
E-MAIL jfosch@arrakis.es
Pulsa este link para pasar a la primera parte de esta entrega.